As imagens ajudam a tornar seu site atraente e visualmente atraente, certo? No entanto, se você não configurar o atributo ALT (também conhecido como “texto alternativo” ou “tag ALT”) de suas imagens , você perderá uma oportunidade importante de melhorar a experiência do usuário e a acessibilidade do seu site.
Para usá-los corretamente é importante primeiro entender o que são os atributos ou tags ALT. Neste post, apresentamos o que são as tags ALT e por que você deve usar em seu site. Também explicaremos como adicionar as tags ALT nas imagens no WordPress e apresentaremos algumas das melhores práticas para fazer isso.
1. O que é um atributo ALT?
Os atributos ALT são adicionados às imagens em HTML para descrever seu conteúdo e contexto na página do seu site. O atributo também aparece dentro do código de imagem quando o arquivo de mídia não pode carregar ou exibir corretamente.
Elas ajudam as pessoas que usam leitores de tela, como pessoas com deficiência visual a entender o conteúdo do seu site. Além disso, os bots de mecanismos de pesquisa, como o Google, utilizam para interpretar suas imagens ao rastrear, indexar e classificar seu site.
Veja também: Como melhorar a acessibilidade do seu site?
Adicionada dentro da tag de imagem, uma tag ALT de qualidade é uma breve descrição que explica não apenas o que a imagem apresenta, mas sua finalidade na página.
As tags ALT às vezes são confundidas com títulos ou legendas de imagens. No entanto, os títulos são um tipo diferente de atributo pois eles são exibidos como um balãozinho quando uma pessoa passa o mouse sobre uma imagem. Por outro lado, as legendas aparecem normalmente abaixo da imagem, e fornecem informações adicionais como por exemplo os créditos do fotógrafo. Em circunstâncias normais, os visitantes nunca verão as tags alt das suas imagens, este atributo é visível apenas no código do site.
2. Por que usar o atributo ALT nas imagens?
Os atributos / tags ALT têm várias finalidades. Embora você não seja obrigado a usá-los, existem alguns benefícios importantes, uma vez que são usados por rastreadores de mecanismos de pesquisa e ferramentas de leitura de tela, eles são um componente importante para a acessibilidade na web e otimização de mecanismos de pesquisa (SEO).
Veja também: 5 dicas de SEO para ajudar sua empresa a obter sucesso no Google
Melhoram a acessibilidade do seu site
As tags ALT ajudam a garantir que os visitantes possam acessar e desfrutar do conteúdo do seu site. Quando alguém com deficiência visual visita seu site por exemplo, o leitor de tela lê o texto da página. Quando chegar a uma imagem, ele usará esse atributo para descrever o que é essa imagem.
Se o ALT estiver faltando, o leitor de tela poderá ler o nome do arquivo de imagem. Isso não só é ineficaz para explicar corretamente a imagem, mas também pode ser confuso e perturbador, especialmente se o nome do arquivo não for otimizado para SEO, por exemplo: WhatsApp-2021-06-11-10-50.jpg.
Em alguns casos, como quando você deixa o atributo ALT de uma imagem vazio no WordPress, o leitor de tela pula essa imagem completamente. Supondo que as imagens que você inclui em suas páginas tenham um propósito, essa ausência significa que o visitante não está obtendo o valor total ou a experiência que você pretendia ao consumir seu conteúdo.
3. Como adicionar uma tag ALT no WordPress
Depois de entender os benefícios de usar os atributos ALT nas imagem do seu site, vamos apresentar como fazer isso de fato. Felizmente, o WordPress torna essa tarefa incrivelmente direta e simples.
Para adicionar o atributo no WordPress, após o login no painel de administração, navegue até a página ou postagem à qual deseja adicionar sua imagem. Dentro do editor WordPress , clique no ícone e selecione a o bloco de imagem.

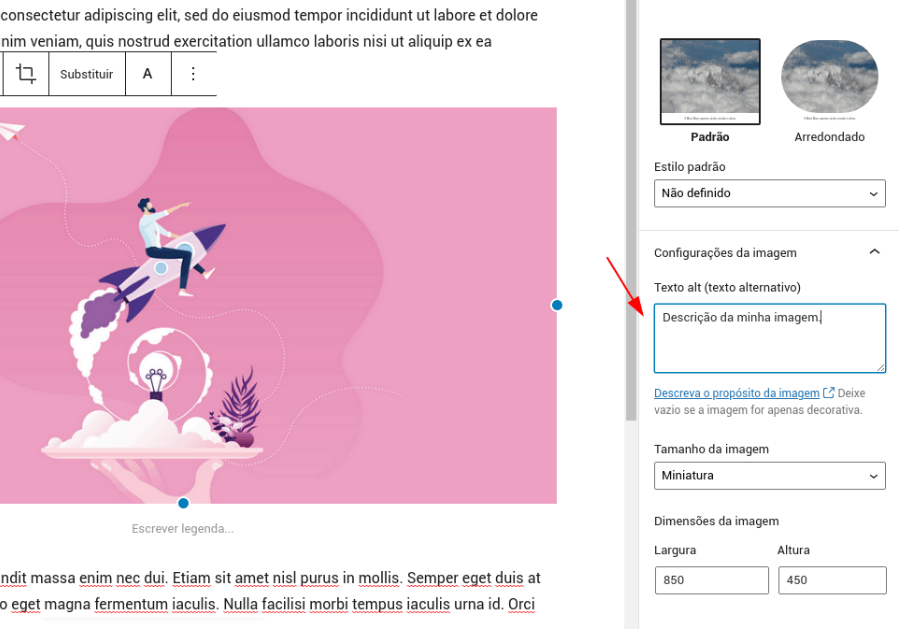
Depois de inserir a imagem no bloco, o painel “Configurações de imagem” será aberto na barra lateral à direita. Você pode inserir sua descrição na caixa de Texto Alt (texto alternativo).

Quando terminar, salve suas alterações. Você também pode fazer isso para imagens existentes. Por exemplo, se você deseja atualizar uma imagem em um post que já foi publicado em seu site, basta clicar na imagem e inserir sua nova tag alt na barra lateral.
4. Como adicionar o atributo ALT em HTML?
Quando você usa o WordPress ou outro CMS que inclui um módulo para adicionar e editar os atrinutos, ele adicionará automaticamente o código HTML para você. No entanto, se você quiser adicionar o código sozinho, poderá fazer isso facilmente.
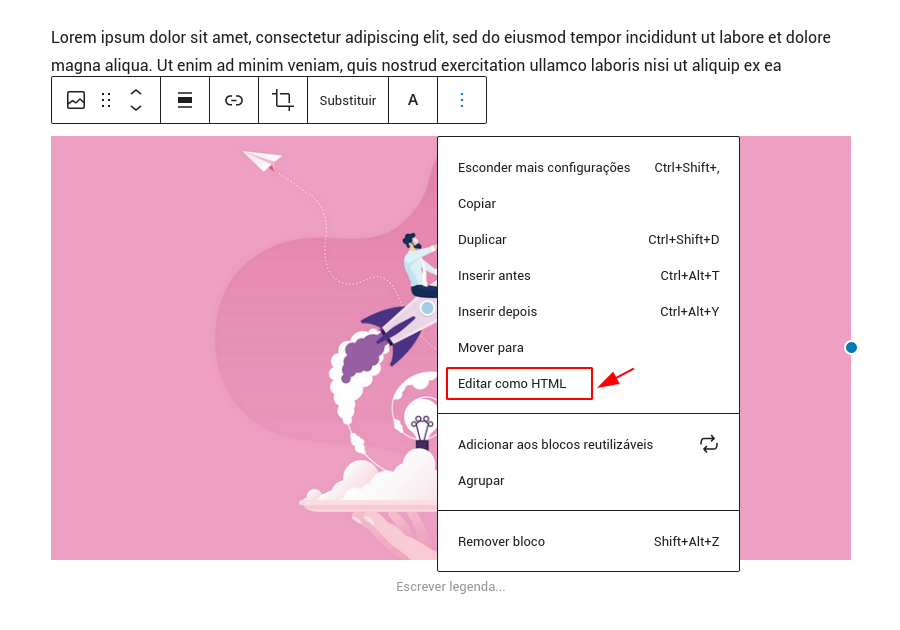
Para adicionar tag ALT no HTML no WordPress, clique no bloco de imagem relevante. Na barra de ferramentas do bloco, selecione o botão com os três pontos verticais e escolha “Editar como HTML“.

O código HTML exibirá a tag da imagem. Você notará que o atributo alt está vazio, portanto, coloque seu texto entre aspas.

Quando terminar, clique no botão “Visualizar” para retornar ao editor visual e salve suas alterações. Você pode usar esse mesmo formato para editar a marca de imagem HTML de qualquer arquivo.
5. Recomendações para utilizar a tag TAG
Ao criar suas tags ALT, existem alguns itens importantes a serem considerados. Aderir às práticas abaixo ajudará a tornar suas tags mais eficazes:
- Seja específico e descritivo. O objetivo das tags ALT é descrever a imagem, então você precisa ser o mais específico possível. Se você não tiver certeza se sua descrição é suficiente, considere que imagem você visualizaria se visse apenas aquela linha de texto.
- Seja breve. Embora queira ser detalhado, você também não precisa fazer com que sua tag tenha um parágrafo longo (ou mesmo uma frase inteira). Considere cerca de 100 a 125 caracteres no máximo.
- Não seja redundante. Para aproveitar ao máximo sua tag ALT, você não deve incluir palavras desnecessárias, como “Imagem de” antes da descrição. Esses elementos são desnecessários, porque já estão implícitos.
- Incorpore palavras-chave relevantes naturalmente. Considere suas palavras-chave alvo e, sempre que possível, incorpore-as organicamente no contexto da página. Isso é mais fácil quando você usa imagens altamente relevantes que correspondem ao texto.
- Evite o excesso de palavras-chave. Embora o uso de palavras-chave em suas tags ALT possa melhorar o SEO, tome cuidado para não exagerar. O preenchimento de palavras-chave pode realmente prejudicar seu SEO e ser uma experiência ruim para o usuário.
- Não use imagens no lugar de texto. O objetivo principal de uma tag ALT é fornecer contexto textual para máquinas que não podem processar e interpretar os elementos visuais em uma página. Portanto, não faz sentido usar texto dentro de imagens, especialmente para seus cabeçalhos e títulos de página.
Ao criar o atributo ALT para suas imagens, sempre lembre que o objetivo é descrever a imagem para aqueles que podem não ser capazes de vê-la. Embora levar em conta que o SEO e as palavras-chave sejam definitivamente importantes, escrever suas tags com usuários reais em mente pode ajudar a gerar resultados mais positivos.