
Houve um tempo em que um site era apenas isso: um site. Felizmente, web design e desenvolvimento têm evoluído ao longo dos anos capacitando os usuários a exigir conteúdo real, relevante e com layout não mais frustrante.
A fim de manter seus visitantes felizes e se ajustar a sua resolução de tela, três tipos de diferentes soluções de web design vêm à mente: design fluido, design adaptável e design responsivo. Saiba agora a diferença entre os três:
Design Fluído
Os layouts fluídos utilizam uma porcentagem do espaço em vez de largura fixa, ou seja, eles acompanham o tamanho da tela do dispositivo que você está usando sem mudar a estrutura.
O maior problema com design fluido é o fato de que os elementos na página não podem se ajustar em conformidade. Isto significa que quando você mover para um monitor widescreen, a página e seu conteúdo podem parecer esticados. Se mover para uma tela menor como a de um tablet ou um smartphone tudo vai se aglomerar no meio.
Isso pode representar alguns problemas, especialmente quando se trata de satisfação do cliente.
Design adaptativo
O design adaptativo é onde temos um conjunto de código para cada tipo de dispositivo que acessa o site. É como ter um único site com várias versões: quando o servidor detecta que tipo de dispositivo o usuário está visualizando a página, ele envia a versão correta do website para melhor visualização.
A vantagem do uso do design adaptativo é que há uma possibilidade de que as páginas carreguem mais rapidamente, simplesmente porque muitos poucos ajustes serão feitos. Porém, se você considerar o número enorme de dispositivos diferentes que usamos hoje em dia, já tem praticamente uma ideia de quanto trabalho é preciso para manter um design adaptável criando várias versões diferentes para cada um deles.
Design responsivo
Design responsivo é aquele onde todo o conteúdo é flexível, ou seja, se ajusta conforme o dispositivo que o usuário está usando, como no tamanho da tela, orientação (horizontal ou vertical) e plataforma. Isso significa que você não tem que se preocupar em desenvolver versões separadas para cada dispositivo. Cada elemento se moverá de acordo com o tamanho da tela e o dispositivo a ser utilizado, quer se trate de um dispositivo mais antigo ou um que acabou de ser lançado.
Este tipo de projeto também beneficia aqueles que procuram por melhores resultados nos sites de busca (SEO) já que apenas um domínio é usado para móvel, desktop ou tablet. Isso definitivamente lhe dá pontos adicionais no Google.
Confira também: 5 razões para você ter um site responsivo.
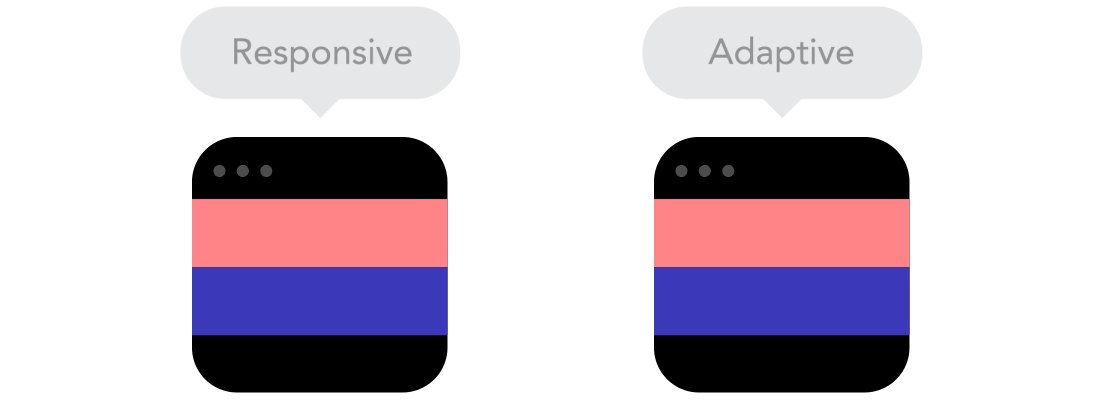
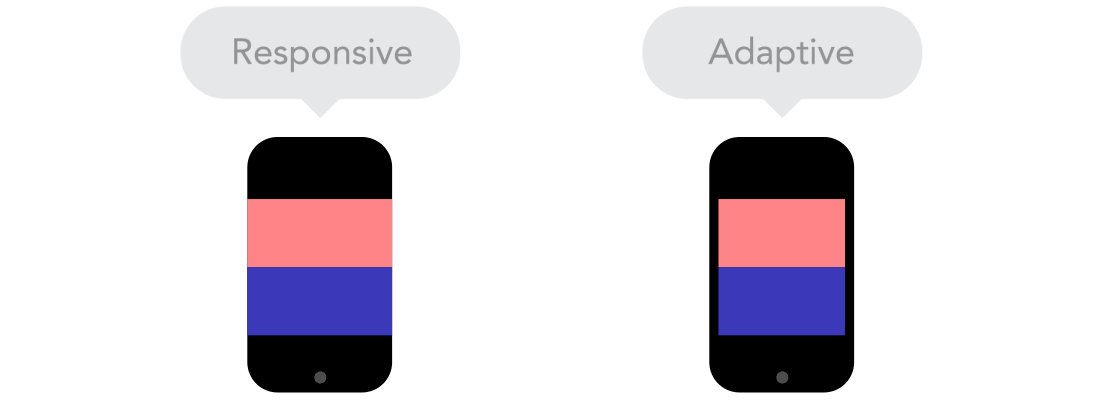
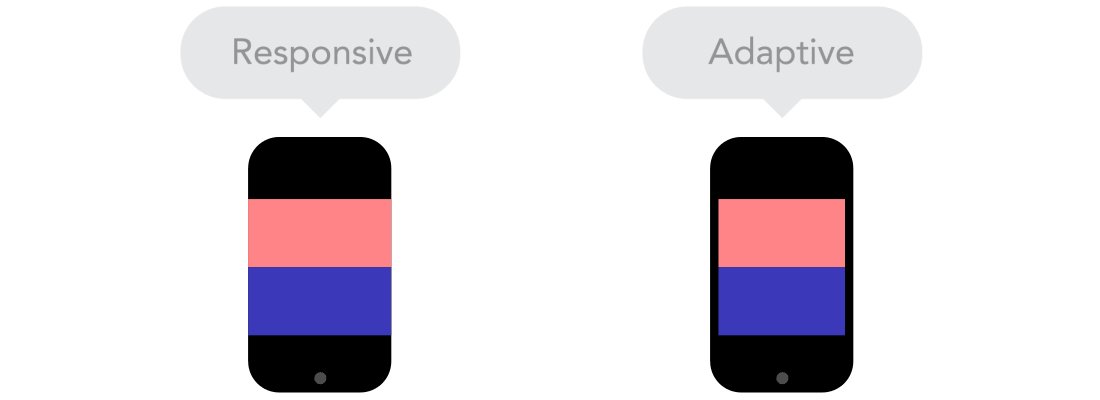
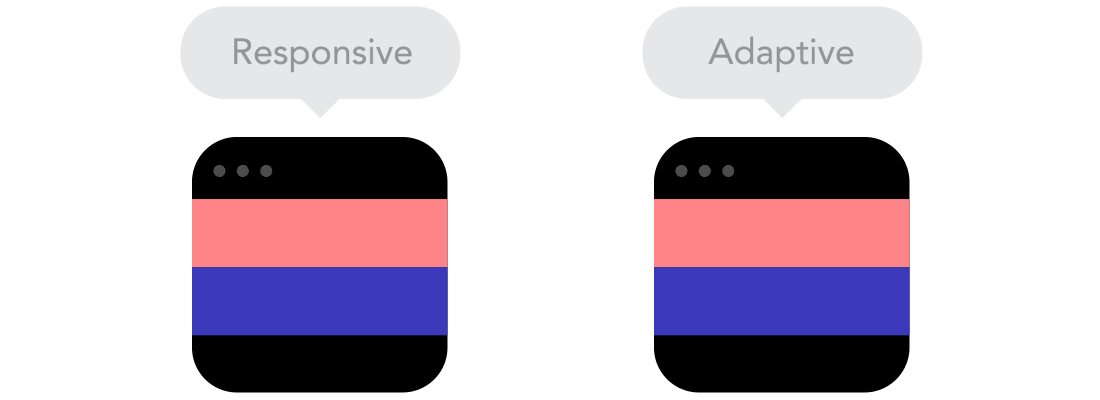
No gif abaixo é mostrado um exemplo da diferença entre design responsivo e adaptativo:

Se você precisar de mais clareza sobre a diferença entre os layouts fluídos, adaptáveis e responsivos, acesse o site liquidapsive.com, uma demonstração ao vivo de vários tipos de layouts de web design.
Via Creative Market