A otimização da velocidade do seu site sempre terá espaço para melhorias e, portanto, nunca será totalmente satisfatória.
Visto que a otimização é um ponto forte a ser considerado no seu negócio, damos algumas dicas para melhorar o desempenho do seu site:
1. Minimize as solicitações HTTP
De acordo com um comunicado do Yahoo, 80% do tempo de carregamento de uma página é gasto no download de várias partes, como imagens, scripts, etc.
Como uma solicitação HTTP é feita para cada um desses elementos, quanto mais componentes a página tiver, mais tempo será necessário para renderizar, ou seja, leva mais tempo para abrir a página.
A etapa inicial ao tentar minimizar solicitações é reduzir e comparar o número de solicitações e quantas solicitações o site realmente conclui.
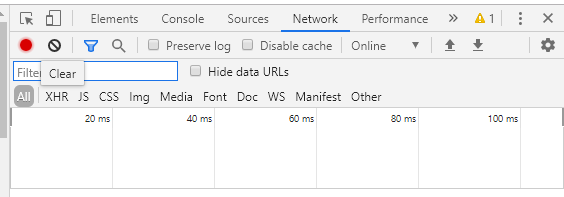
Com o Google Chrome, as ferramentas do navegador permitem que os usuários visualizem o número de solicitações de HTTP feitas por um site. Segue abaixo como você pode fazer:
- Clique com o botão direito do mouse na página que precisa ser analisada e selecione Inspecionar.
- Clique na guia Rede (Network).

A coluna Nome indica os arquivos localizados na página. O tamanho de cada arquivo é mostrado na coluna Tamanho e o tempo estimado para carregar cada arquivo é indicado na coluna Tempo.
O canto inferior esquerdo da página mostra o número total de solicitações que o site fez. A maneira mais direta para reduzir esse número é revisar o conjunto de arquivos e identificar aqueles que podem ser considerados desnecessários.
2. Use scripts assíncronos
Scripts como JavaScript e CSS podem ser carregados de duas maneiras distintas – síncrona ou assíncrona. O carregamento síncrono envolve o carregamento dos fragmentos, um de cada vez, na mesma ordem em que são exibidos na tela. No carregamento assíncrono, os scripts são carregados simultaneamente, o que ajuda a acelerar o processo.
Se o navegador encontrar um arquivo CSS assíncrono ou JavaScript, o carregamento da página será pausado até que o arquivo relevante seja completamente carregado. No entanto, para dados assíncronos, o navegador continuará carregando os outros elementos da página.
3. Reduza o tempo de resposta do servidor
Um dos fatores significativos para determinar a rapidez com que um site é carregado é o tempo necessário para a pesquisa no Sistema de Nomes de Domínio (DNS). Uma pesquisa de DNS é um processo de tradução do endereço IP para o nome de domínio do seu site.
O tempo necessário para esta etapa depende da rapidez com que o provedor de DNS trabalha. Se não achar rápido o suficiente, talvez seja hora de mudar para um provedor de serviço de DNS mais rápido.
Para ajudar a escolher um provedor de DNS, você pode consultar um relatório de comparação de velocidade de DNS, como o do SolveDNS, que fornece atualizações mensais classificando a velocidade de diferentes fornecedores.
4. Diminua o tamanho dos arquivos
Imagens e arquivos de mídia estão entre os maiores arquivos a serem analisados na otimização de um site. Embora tornem um site mais atraente e complementam o conteúdo, também precisam de uma parcela maior de banda larga e espaço no servidor. Isso é especialmente perceptível em sites como lojas ou portfólio que podem conter várias imagens em alta qualidade.
A otimização de imagem pode ser completamente automatizado. Uma recomendação é o uso do TinyPNG para otimizar a imagem. Aproveite, pois a ferramenta é fácil e gratuita de usar!
Veja também: Como otimizar imagens no seu site WordPress e melhorar a performance
Para compactação de vídeo, você pode usar os modernos players de vídeo HTML5 que possuem recursos de compactação embutidos.
5. Minifique e compacte os arquivos
Minificação é um processo que torna o código mais eficiente removendo informações desnecessárias que estão no código. Isso reduz a memória do servidor e ainda ajuda a acelerar a execução do código.
Com as ferramentas certas, você pode facilmente minificar e compactar seus arquivos. Exemplos de ferramentas online incluem CSS Compressor e Minify , que oferecem vários recursos de compactação.
Estas são algumas dicas de otimização para uma melhoria significativa no desempenho geral do seu site. Cada segundo salvo pode levar a conversões de sucesso!
Tem dúvidas de como analisar o desempenho do seu site? Fale com a gente! Nós somos especialistas em performance de websites e podemos fazer uma análise gratuita do seu 😉